
この記事は最終更新日から 1 年以上が経過しており、内容が古くなっている可能性があります。
iPhoneにはiPhone特有のバグがあるとよく言われる、バグとまでは言えないかもしれないが、iPhoneで特有の挙動と思われるものがあったので、その現象と対処法についてまとめた。
Flexboxのorderで並び替えをしたときのz-index
<ul class="list">
<li class="item">
<div class="item__textWrap">
<h3 class="item__title">タイトルが入ります</h3>
<p class="item__desc">説明が入ります</p>
</div>
<div class="item__imageWrap">
<img src="sample.jpg" alt="サンプル画像" width="501" height="334">
</div>
</li>
<li class="item">
...
</ul>.list {
display: flex;
}
.item {
display: flex;
flex-direction: column;
}
.item__imageWrap {
order: -1;
width: 90%;
}
.item__textWrap {
position: relative;
top: -3rem;
width: 80%;
margin-inline-start: auto;
}上のようなテキストと画像の入ったリストがある。テキストより画像を先に表示するために、.item__imageWrapにorder: -1を付与して先頭に来るよう操作した。
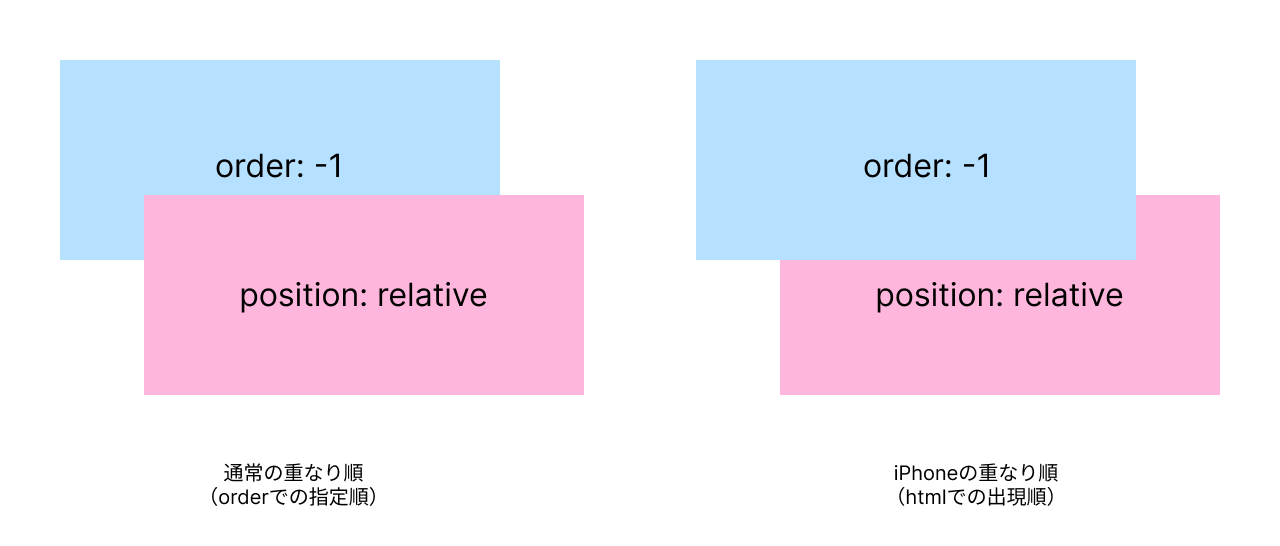
基本、z-indexを指定しない要素は、htmlに出現する順で重なり、orderで並び替えられるとorderの順番で重なる。パソコンとAndroid(および開発者モード)ではその通りの挙動になった。
しかし、iPhone実機の挙動は違った。

cssのorder順の重なりではなくhtmlどおりの重なり順、しかも、.item__textWrap要素はposition: relativeを指定したことで他の要素よりも重なり順が上になるはずなのに、.item__imageWrapの方が上になるのだ。
対処法
.list {
z-index: 0;
}
.item__textWrap {
z-index: 1;
}単純にz-indexで重なり順を指定した。iPhoneのために記述を増やしたくはないが、仕方がない。今後orderで並び順の変更がある場合には気を付けたい。