
当サイトのフォームをGoogle FormsからSSGformに変更した。問い合わせなど(ほぼ)来ないし、来たと思ったら怪しい依頼メールという有様だが、サイトの体裁としてフォームは設置しておきたいものである。
SSGformとは
SSGformは、自サイト内のフォームの送信先をSSGformが発行するURLにするだけでサービス利用ができる。フォームの内容は、name属性さえ必須であれば自由に作成できる。
SSGの名の通りStatic Site Generator(静的サイトジェネレーター)向けフォームサービスかと思いきや、WordPressやその他Webサイトでも利用可能とのこと。
さらに、
- 広告表示なし
- 指定のメールアドレスへの通知メール送信
- reCAPTCHA設定
- 様々な連携機能(Slack、Microsoft Teams、Chatworkなど)
- 月間フォーム送信数100
- etc.
といった便利な機能が無料でも備わっている。
Google Formsも気軽に設置できるが、サイトに合ったデザインにできないのとフォームまで行かないと送信された内容を確認できないのがやや不満だった。その点、SSGformはサイト内で完結できる* のがよいと思う。
* デフォルトでは送信完了画面がSSGformのURLだが、自サイトページにカスタマイズすることも可能
SSGformへの登録
まずはSSGformに登録する。

登録に必要なのはメールアドレスとパスワードのみ。最初はフリープランから初めて、必要に応じて有料プランへというのがとても良心的である。
登録内容を送信すると、メールアドレス確認コードが送られてくるので、ユーザー設定画面に入力する。
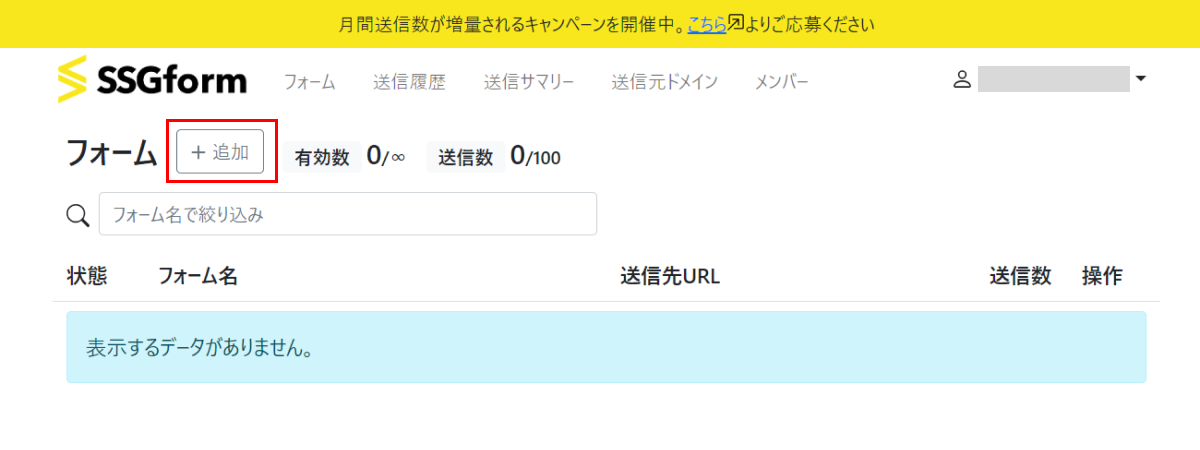
メール確認が完了するとユーザーページでフォームの作成ができる。

フォームページの「フォーム」横にある「+追加」から作成

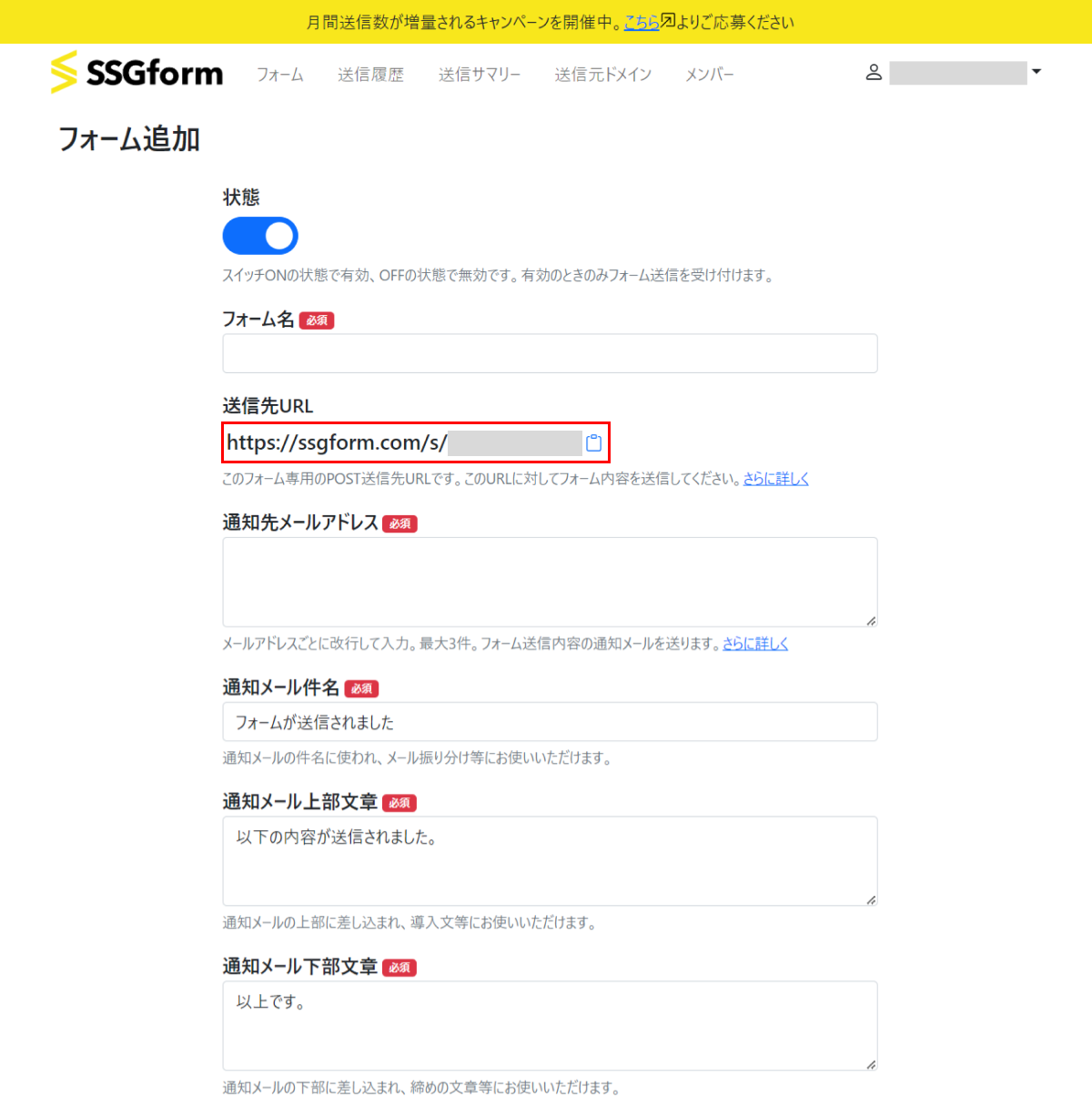
「送信先URL」が、対象フォームのactionに指定するURLである。
必須項目を埋めていく。メール件名とメール上部・下部文書はデフォルトで入っている。自分のメールアドレスへ送信されるメールなので、よほどのこだわりがない限り変更する必要はないだろう。
reCAPTCHA設定をする場合は、Google reCAPTCHAページから登録する。Google formsとお別れしても、切っても切れないGoogle様との強い縁。
Google reCAPTCHAの登録

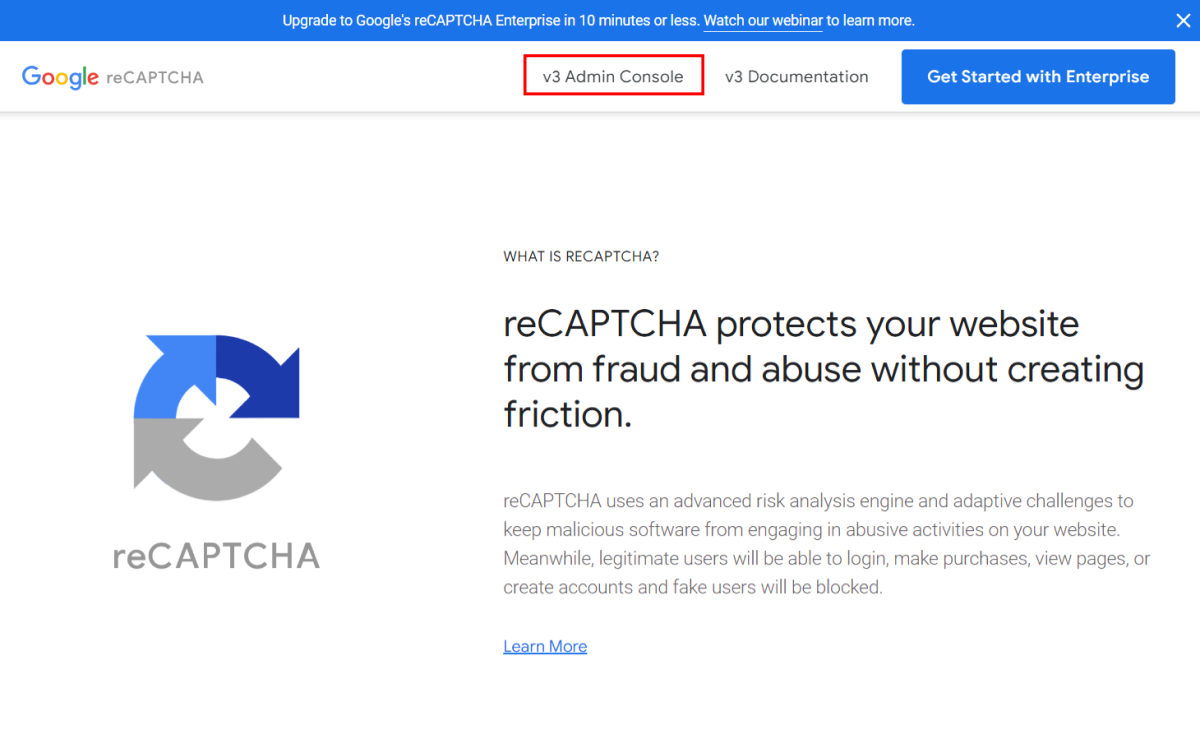
Google reCAPTCHAのページに行き、ヘッダーメニューの「v3 Admin Console」をクリック

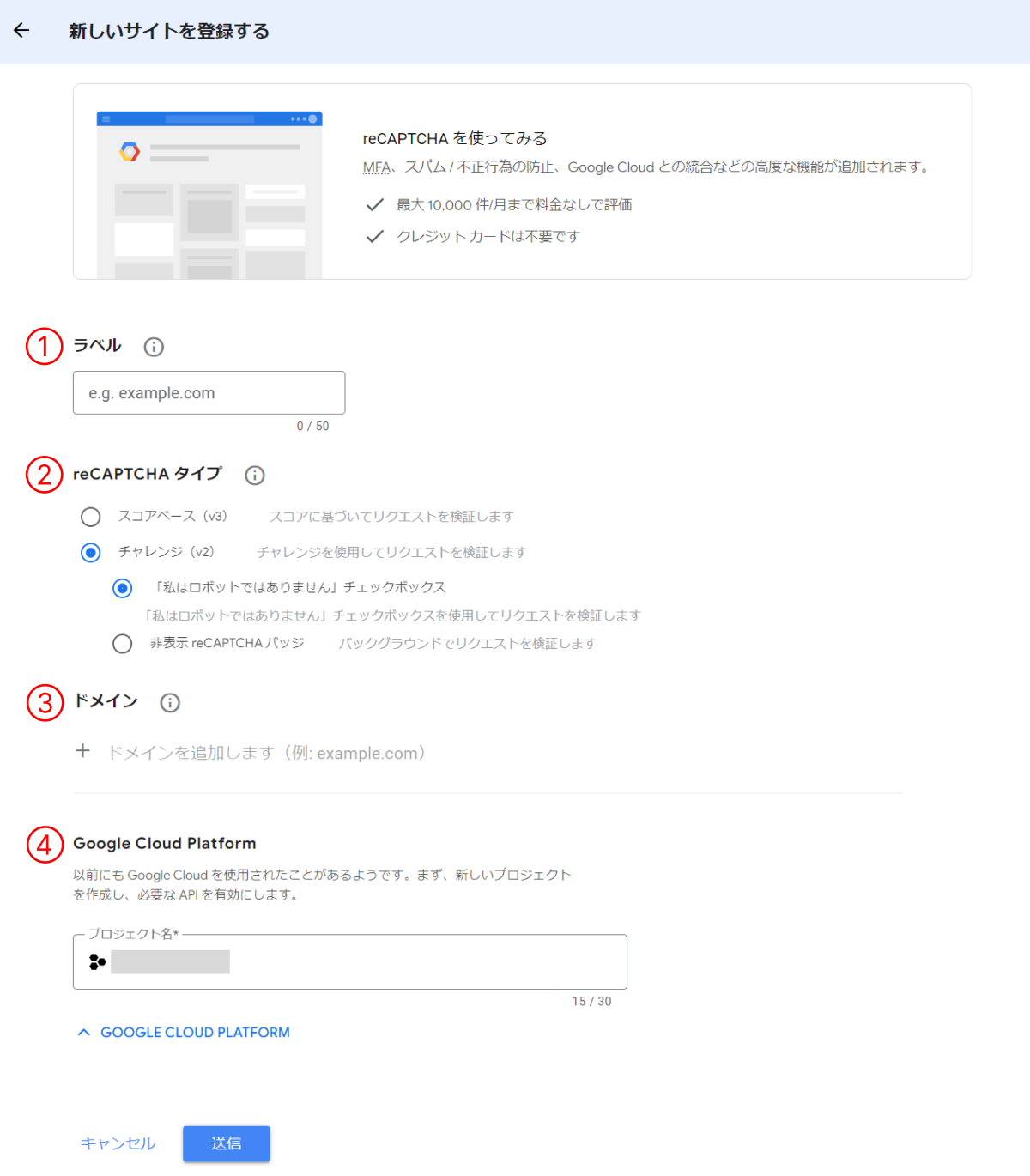
「新しいサイトを登録する」ページの各項目を入力する
1. ラベル
識別しやすい名称でよいだろう。
2. reCAPTCHAタイプ
「スコアベース(v3)」は設定がいろいろとややこしいので、「チャレンジ(v2)」の方にした、おなじみの「私はロボットではありません」チェックボックス。
3. ドメイン
自分のサイトのドメインを追加する。ローカル環境でも確認したいのでlocalhostも追加した。
4. Google Cloud Platform
プロジェクト名が自動的に発行されているので、特に変更せずそのままにして「送信」ボタンへ進んだ。
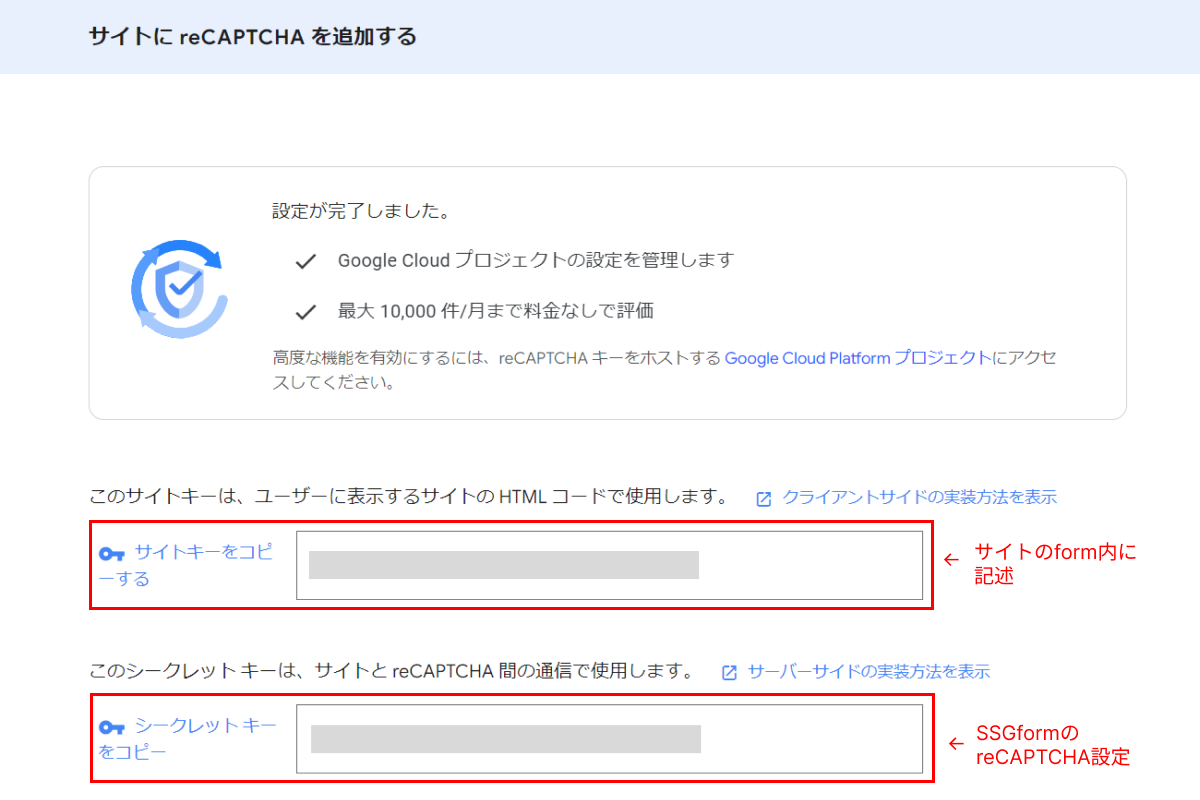
サイトにreCAPTCHAを追加する
設定が完了すると、サイトキーとシークレットキーが発行される。

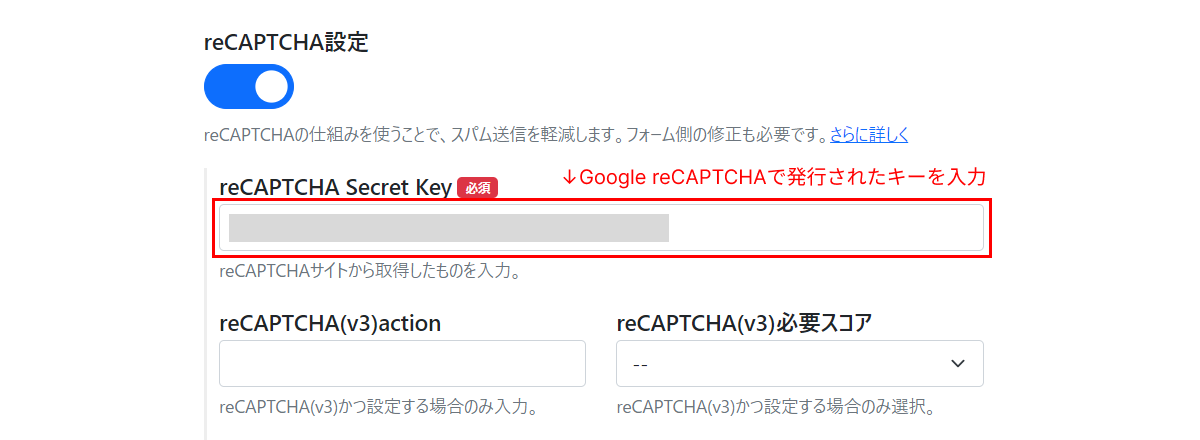
SSGformのreCAPTCHA設定

SSGformの設定画面に戻り、Google reCAPTCHAで発行されたシークレットキーを「reCAPTCHA Secret Key」の欄に入力する。
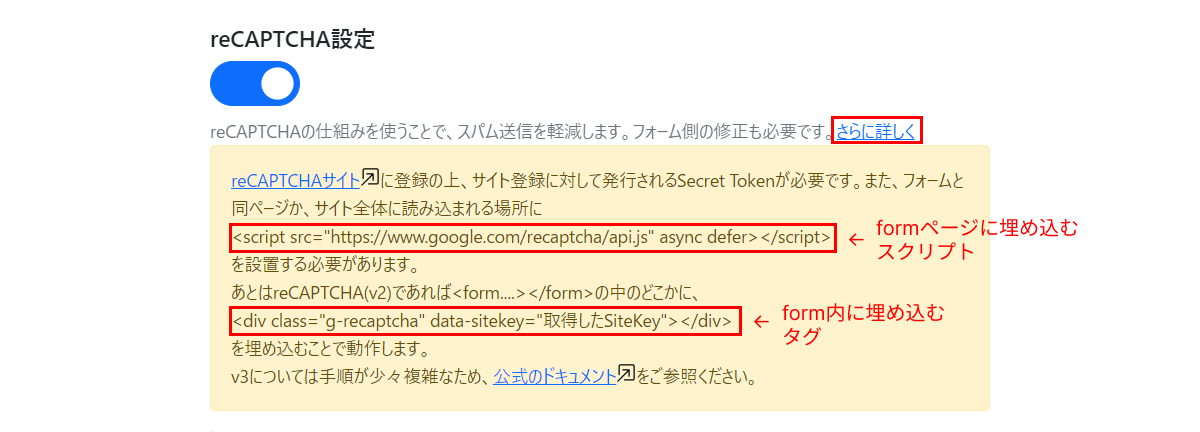
フォームへの追加

キーを入力するエリアのすぐ上「さらに詳しく」リンクをクリックすると、詳しい説明が表示される。
説明内の<script>と<div>タグと、先ほどの「送信先URL」を自サイトのフォームに追加する。
<script>タグの追加場所について
SSGformのreCAPTCHA設定の説明には 「フォームと同ページか、サイト全体に読み込まれる場所に」 とあるが、<head>内や</body>直前の挿入では上手く読み込めなかった(当サイトだけかどうかは分からないが)。
色々試してみた結果、<form>内に記述すると動作した。
<form class="form" id="form" action="https://ssgform.com/s/(SSGformのコード)" method="post">
...
<script is:inline src="https://www.google.com/recaptcha/api.js" async defer></script>
<div class="g-recaptcha" data-sitekey="(reCAPTCHAのコード)"></div>
<button type="submit">送信する</button>
</form>
<form>のaction属性にSSGフォームの「送信先URL」を、<div>タグのdata-sitekey属性に、reCAPTCHAのサイトコードを入力する。
フォームの詳しいコーディングは次回…
